Designing websites or apps might seem hard, but with Figma, it’s as easy as using a pencil! Whether you’re making a cool website for school or thinking of a new app idea, Figma is the tool for you. In this guide, we’ll show you the basics of Figma in simple words, so you can start making great stuff right now.
What is Figma?
Imagine Figma as your digital design playground. It’s like a magical toolbox filled with everything you need to create amazing designs. From shapes and colors to text and buttons, Figma has everything you need. And the best part? You can do it all online, no fancy software needed!
Getting start with Figma:
First things first, let’s get you set up with Figma. Go to their website(Official Website) and sign up for an account. Don’t worry, it’s free! Once you’re in, you’ll see a dashboard with all your design projects neatly laid out. Click on “New File” to start a new project, and you’re good to go!
Exploring the Interface:
Figma might seem a little confusing at first, but don’t worry. It’s actually pretty easy once you get used to it. The main place where you’ll do your work is called the canvas. Think of it like a digital drawing board. On the left side, you’ll find all your drawing tools – like pencils, erasers, and paintbrushes. And on the right, you’ll see panels for things like layers, colors, and text.
Creating Your First Design with Figma:
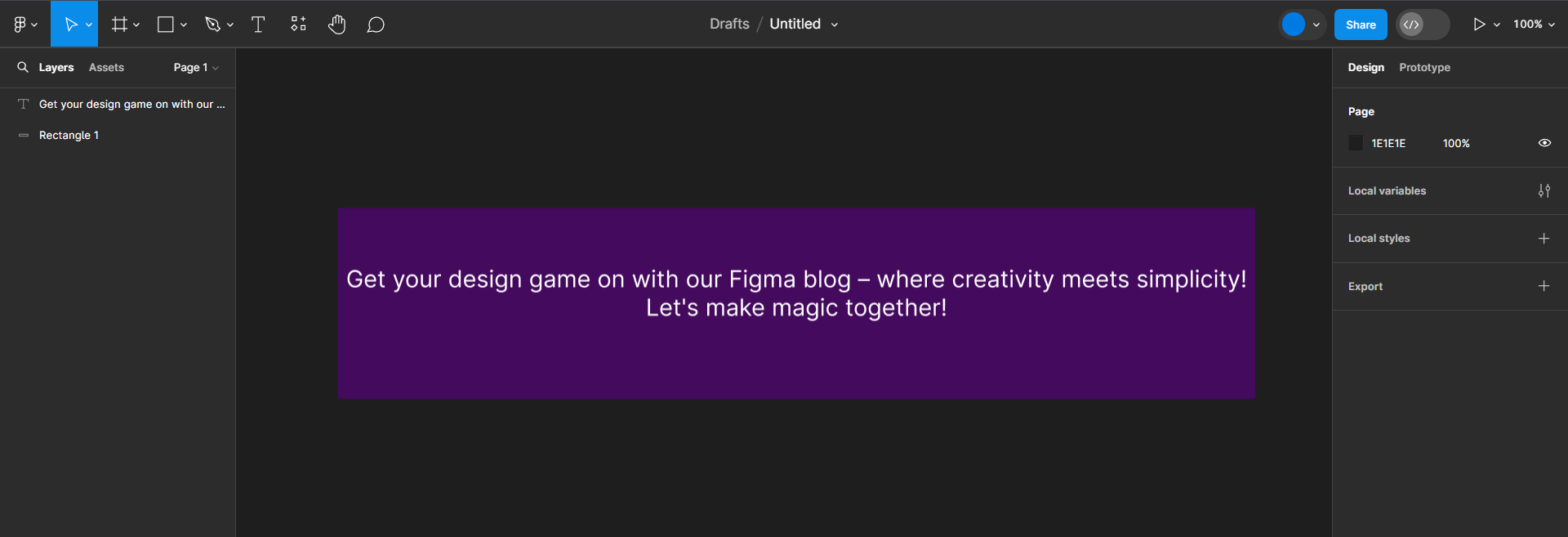
Alright, let’s get started! Begin by adding a shape to your canvas. It could be a square, a circle, or even a fun and playful design – it’s all up to you! Next, try adding some text. Type out your name or a funny message – anything goes! Experiment with different colors and sizes until you’re happy with how it looks.

Organizing Your Design:
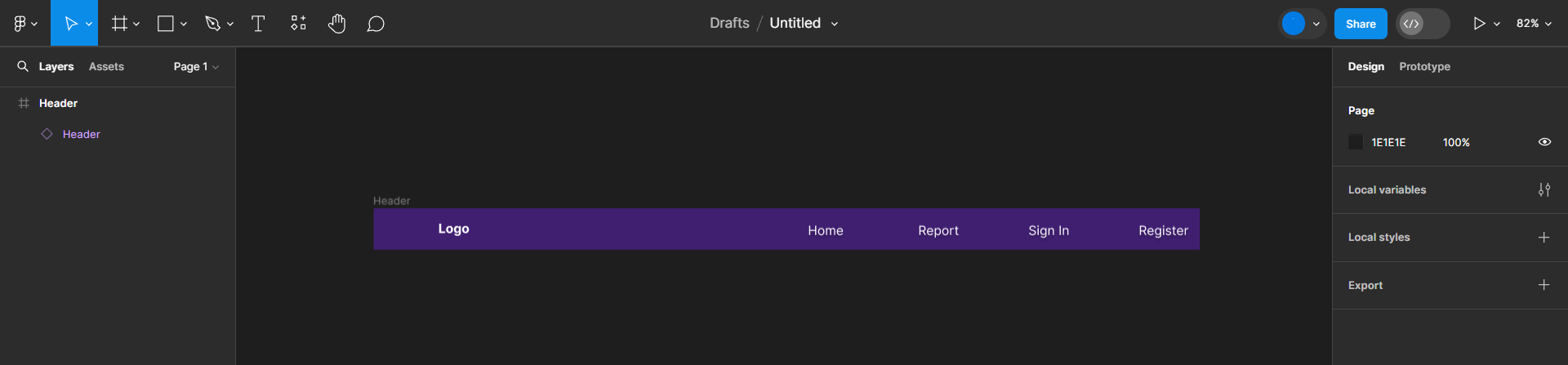
As you add more stuff to your canvas, it might get a bit messy. That’s where the layers panel helps. Think of it like a stack of paper – each layer is a different part of your design. Give your layers clear names, like “Header” or “Button,” to keep things neat. You can also move layers up and down to change how they show up on the canvas.

Working with Others in Figma:
Designing is more fun with friends! Figma lets you collaborate with others in real-time, just like Google Docs. Invite your classmates or teammates to join your project and work together on your designs. It’s like having a design party where everyone brings their best ideas!
Making Your Design Interactive:
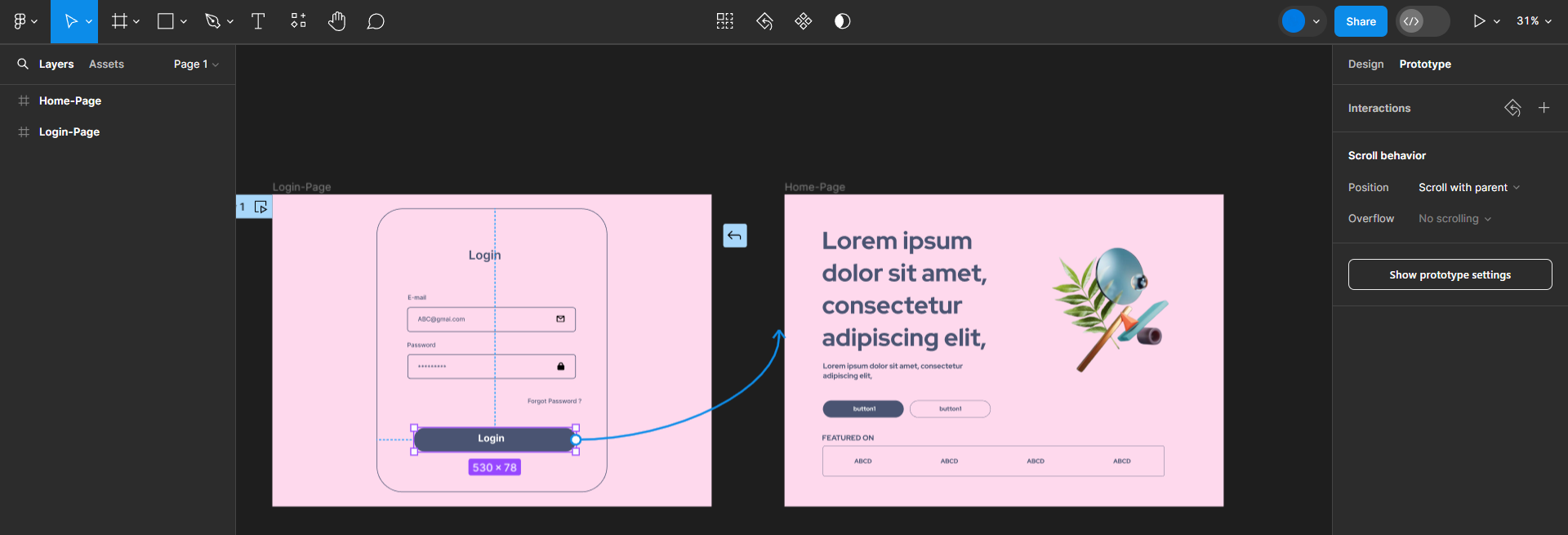
Now for the really cool part – making your design come to life! Figma lets you create interactive prototypes, so you can see how your website or app will work. Link different parts of your design together to create buttons and menus that actually do stuff. It’s like playing a game of connect-the-dots, but way cooler!

Learning More:
By now, you’re probably feeling like a design pro. But there’s always more to learn! Figma has plenty of tutorials, videos, and helpful tips to help you level up your skills. Check out their website or search online for Figma tutorials to keep expanding your design toolbox. Here are some resources for learn Basics Beginner 1, Beginner 2, Beginner 3, Beginner 4
Conclusion:
Congratulations, you’ve made it to the end of our Figma adventure! You’ve learned how to create awesome designs, collaborate with others, and bring your ideas to life. Whether you’re designing a website for fun or dreaming up the next big app, Figma is your secret weapon. So go ahead, release your creativity and make something amazing!
Having trouble with your design project? Don’t worry! If you encounter any challenges while using Figma, our experienced consultants are here to provide dedicated support. Start your Figma journey with helpful advice from SLC’s experts. Whether you’re sketching, prototyping, or collaborating, our consultants are ready to assist you in creating a customized plan for your design needs.